
性能问题总结:
- 动画卡
- 点击触发迟缓
- 几个方面考虑:
- 动画实现方式合理性
硬件加速:
把平常会交给cpu的计算交给gpu来计算;gpu计算特性是:同时处理大量重复性简易计算;
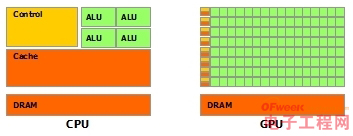
CPU擅长的是像操作系统、系统软件和通用应用程序这类拥有复杂指令调度、循环、分支、逻辑判断以及执行等的程序任务。它的并行优势是程序执行层面的,程序逻辑的复杂度也限定了程序执行的指令并行性,上百个并行程序执行的线程基本看不到;
GPU擅长的是图形类的或者是非图形类的高度并行数值计算,GPU可以容纳上千个没有逻辑关系的数值计算线程,它的优势是无逻辑关系数据的并行计算。
| props | Cpu | Gpu |
|---|---|---|
| 核 | 1<n<10 | n>100 |
| 通用性 | 任何计算 | 图像处理,海量数值处理 |
| float处理能力 | 强 | 弱 |
CPU和GPU的架构差异

css当中的硬件加速;
gpu可以存储一定数量的纹理(一个矩形像素点集合),并高效的操作这些纹理(比如进行特定的移动,缩放,旋转);浏览器不会在每一帧都会知一次,而是声称dom元素的快找,作为gpu纹理(也叫做层)存储起来,之后浏览器只需要告诉gpu去转换指定的纹理来实现dom元素的动画效果;
cpu和gpu的总线太宽不是无限的,可能会拥堵;我们要控制之间传输的数据量;
- 每个层对应一个gpu纹理,太多的层消耗很多内存;应减少层的数量;
- 每次合成层更新,会产生一堆新的像素传递给gpu,避免动画过程中层的更新;transformation(translate, scale, rotate)、opacity或者filters
层创建标准
什么情况下能使元素获得自己的层?虽然 Chrome 的启发式方法(heuristic)随着时间在不断发展进步,但是从目前来说,满足以下任意情况便会创建层:
- 3D 或透视变换(perspective transform) CSS 属性
- 使用加速视频解码的
<video>元素 - 拥有 3D (WebGL) 上下文或加速的 2D 上下文的
<canvas>元素 - 混合插件(如 Flash)
- 对自己的 opacity 做 CSS 动画或使用一个动画变换的元素
- 拥有加速 CSS 过滤器的元素
- 元素有一个包含复合层的后代节点(换句话说,就是一个元素拥有一个子元素,该子元素在自己的层里)
- 元素有一个 z-index 较低且包含一个复合层的兄弟元素(换句话说就是该元素在复合层上面渲染)
- css的will-change属性
CSS will-change 属性
CPU和GPU擅长和不擅长的方面
High Performance Animations
Accelerated Rendering in Chrome